N@TM
My team worked extensively over the past half-trimester on our CPT project. Our main focus was a button creator website (like mini Wix with limited functionality). Our project idea stemmed from the experience we had when doing the binary CPT warmup (the button-HTML heavy UI page). With this website, we aim to improve the efficiency (and lives) of software devs creating webpages by assisting them in button creation syntax.
Features I worked on
- Search page table display fetch/get
- Frontpage CSS
Connection to CPT Requirements
1. Instructions for input from one of the following: the user, a device, an online datas stream, a file.
This was done on the search page in the search bar where the site takes the keyword in from the user and uses a search algorithm to search by design name or description. The buttons beside the search bar also take whether the user wants to search for Public or Private designs.
2. Use of at least one list (or other collection type) to represent a collectino of data that is stored and used to manage program complexity and help fulfill the users purpose.
We used a .db database file to store information about the designs, including name, type, content, like/dislikes, etc.
3. An algorithm that includes sequencing, selection, and iteration that is in the body of the selected procedure
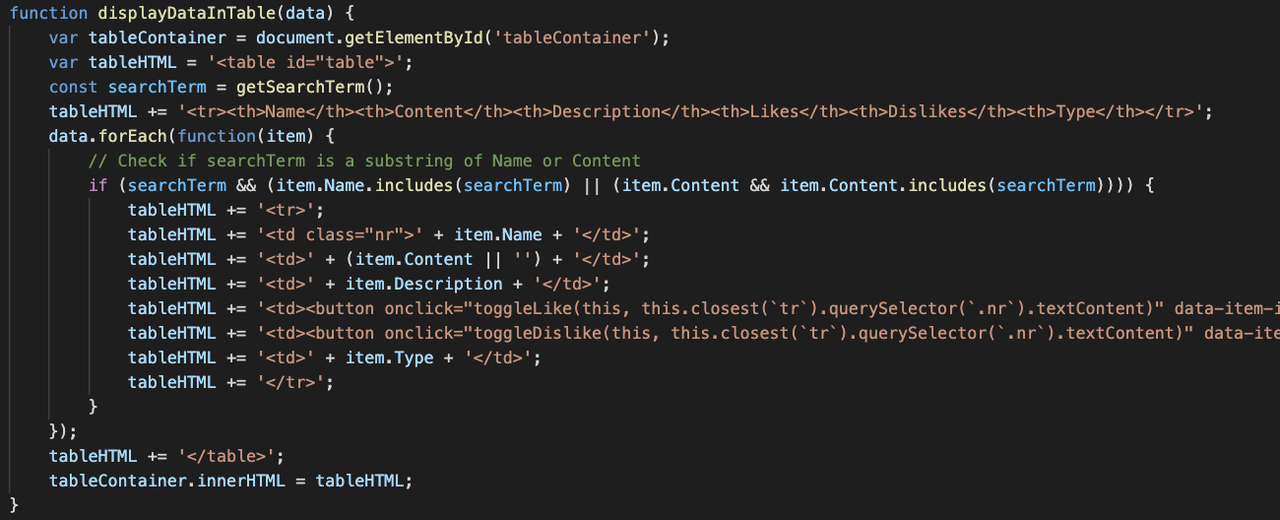
The code snippet pictured below is a JS function that displays the data for a design from the .db file. It loops through each item/design and selects certain designs to display, if the “name” or “content” matches the search term.
The code snippet below goes through both the option buttons for “public” and “private” and activates/deactives their status based on if they are selected or not.
4. Calls to your student-developed procedure
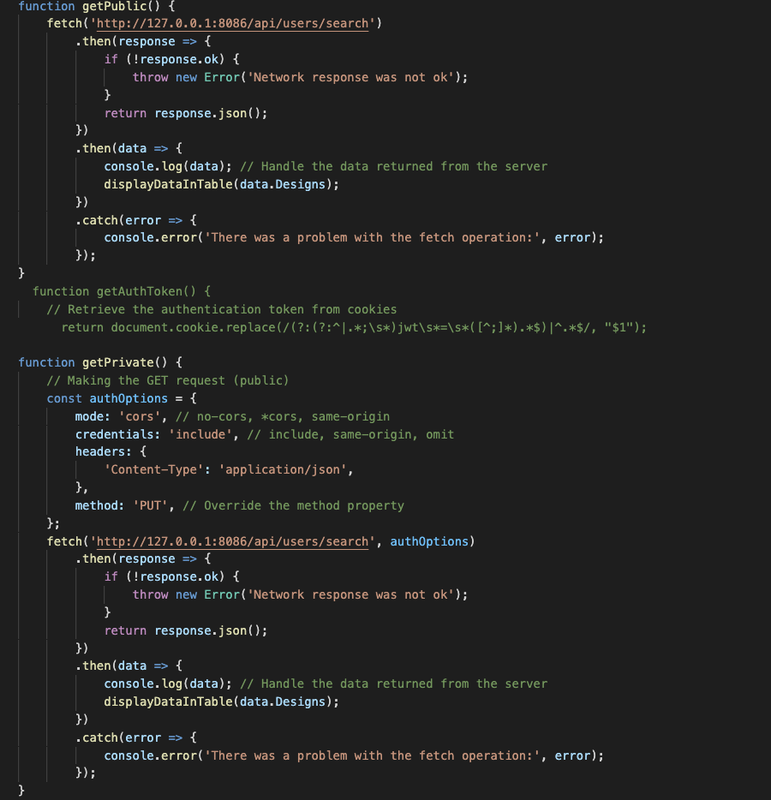
The following code contains the functions that get public/private designs which in turn call on the code that displays the data in the HTML table.
5. Instructions for output (tactile, audible, visual, or ) based on input and program functionality
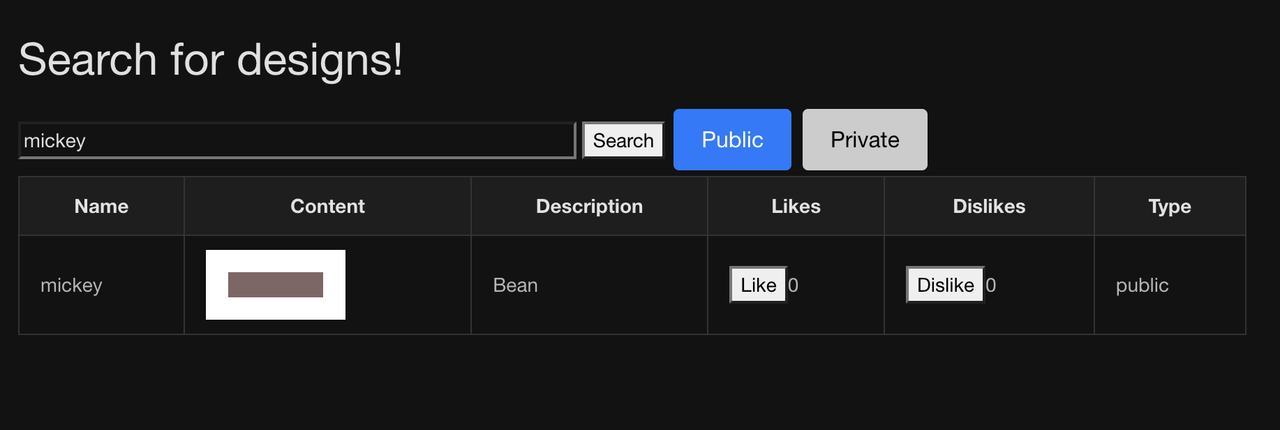
Below is a screenshot of how the finished code displays search results in the table.
Key Commits
Search Table commits
Backbone JS + HTML for searchpage
Search keyword functionality implemented
Fixed things that were overwriting search algorithm